Does your business need to comply with the European Accessibility Act (EAA)?
If you’re here, you’re probably trying to figure out what that means and what you actually need to do.
This guide will help you understand the EAA, if it applies to your business, and what steps you need to take to achieve compliance. We’ve provided a checklist including the requirements for hardware, web, documents, and software to make the process as straightforward as possible.
Understanding the European Accessibility Act (EAA)
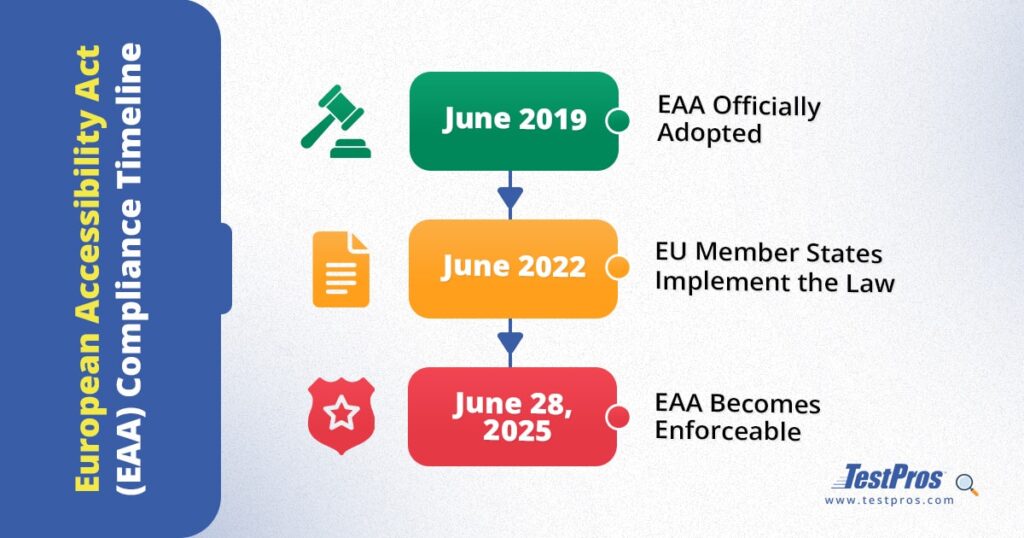
The EAA, officially known as Directive (EU) 2019/882, is a legislation aimed at making essential products and services more accessible across the European Union (EU).
The European Parliament passed the EAA on April 17, 2019, and it officially came into effect on June 27, 2019. EU member states were given until June 28, 2022, to incorporate the directive into their national laws, with full enforcement starting on June 28, 2025.
The law is a response to the growing need for a standardized approach to accessibility across Europe, aligning with the EU’s commitment to the United Nations Convention on the Rights of Persons with Disabilities (UNCRPD).
By enforcing common accessibility standards, the EAA benefits not only 87 million people with disabilities in the EU but also businesses, particularly SMEs, by creating a single market for accessible products and services across all EU countries. The goal is to remove accessibility barriers, drive innovation, and create a more inclusive digital and physical environment for all users.

Which products and services must be accessible?
The EAA focuses on digital technology, recognizing its essential role in communication, commerce, and daily life. The law applies to both digital solutions and certain physical products and services that enable digital access. This includes a broad range of information and communication technology (ICT) solutions as well as physical devices that support digital accessibility.
Products and Services Covered by the EAA
| Covered Products | Covered Services |
|---|---|
| 🖥 Computers and operating systems | 📞 Phone services |
| 📱 Smartphones and other communication devices | 🏦 Banking services |
| 📺 TV equipment related to digital television services | 🛍 E-commerce |
| 💳 ATMs and payment terminals (e.g., card payment machines in supermarkets) | 🚉 Websites, mobile services, and electronic tickets for transport (air, bus, rail, and waterborne services) |
| 📖 E-readers | 📚 E-books |
| 🎟 Ticketing and check-in machines | 🎥 Access to Audio-visual media services (AVMS) |
| 🚨 Calls to the European emergency number 112 |
Which countries are required to comply?
The Act applies to the 27 EU Member States, including Germany, France, Italy, Spain, the Netherlands, and others. However, its impact extends beyond just the EU.
Any business outside the EU that sells goods or services to EU consumers must also comply with the EAA’s accessibility requirements. This means that companies worldwide—including those in the U.S., UK, Canada, and other regions—need to ensure their products and services meet the required standard if they cater to the European market.
Are there any exceptions?
The Act includes several important exceptions, including:
- Time Extensions: EU Member States can grant additional compliance time to certain businesses, particularly service providers using self-service terminals.
- Microenterprise Exemption: Businesses with fewer than 10 employees that provide services are exempt from mandatory EAA requirements. While compliance isn’t legally required for these organizations, implementing accessibility features is still recommended to reach more customers.
- Archived Content: The EAA doesn’t apply to archived content on websites and mobile applications that remains unchanged after June 28, 2025. If your site contains historical materials that won’t be updated after this date, these sections are exempt from accessibility requirements.
What happens if my business doesn’t comply?
Starting June 28, 2025, businesses that fail to meet the EAA requirements risk fines, penalties, and potential lawsuits. Users and consumers will have the right to file complaints with national authorities or take legal action if a product or service is not accessible.
To enforce compliance, the EAA requires EU Member States to:
- Conduct regular compliance checks to ensure businesses and service providers meet accessibility requirements.
- Investigate complaints and take appropriate action.
- Require businesses to implement corrective measures when violations are identified.
- Provide clear guidance on where consumers can report accessibility violations.
These measures help ensure that accessibility standards are upheld and that individuals with disabilities can fully participate in society without unnecessary barriers.
The EN 301 549 Accessibility Standard
EN 301 549 is the official European standard for accessibility, outlining the technical requirements that ICT products and services must meet to be accessible.
The EAA requires organizations to comply with EN 301 549 (v3.2.1), the latest version of the standard as of March 2025.
For digital and web content, EN 301 549 v3.2.1 aligns with WCAG 2.1 Level AA, ensuring websites, mobile apps, and other digital interfaces are designed to be usable by everyone. WCAG (Web Content Accessibility Guidelines) provides instructions on how to meet these requirements, serving as a global benchmark for digital accessibility.
How To Use The Checklist
Below, you’ll find EN 301 549 requirements categorized by hardware, web, documents, and software.
Many of these requirements align with WCAG 2.1 Success Criteria, which follow four core accessibility principles:
- Perceivable – Users must be able to perceive the information presented.
- Operable – The interface must be usable by all, including those using assistive technologies.
- Understandable – Content and navigation must be clear and predictable.
- Robust – The technology should work with a variety of assistive tools and future updates.
Each principle includes different categories of requirements, each mapped to a corresponding WCAG Success Criterion. We’ve provided links to these criteria, offering explanations and practical guidance on achieving compliance.
For additional details beyond this checklist, refer to the full EN 301 549 v3.2.1 documentation.
Follow These Steps:
- Identify which products and services apply to your organization.
- Review them against this checklist to assess compliance.
- Document areas that need improvement.
- Develop a remediation plan to address any accessibility gaps.
- Seek expert guidance from accessibility specialists like TestPros to ensure compliance.
Hardware Requirements

General Requirements
- Standard Connections
- ICT hardware must provide at least one user input or output connection that conforms to an industry-standard, non-proprietary format (e.g., USB, Bluetooth).
- If necessary, commercially available adapters can be used.
- Use of Color for Accessibility
- Hardware aspects should not rely on color as the only way to convey information, indicate an action, or distinguish elements.
- Alternative visual coding (e.g., text labels or symbols) must be provided.
Hardware with Speech Output
- Speech Volume Control
- ICT devices with speech output should allow volume adjustment over a range of at least 18 dB.
- Devices with incremental volume control must have at least one step providing a 12 dB increase from the lowest setting.
- Magnetic Coupling for Hearing Aids
- Fixed-line devices must meet ETSI ES 200 381-1 and display the “T” symbol, ensuring compatibility with hearing aids.
Wireless communication devices must support magnetic coupling as per ANSI/IEEE C63.19 standards.
Stationary ICT
- Reachability of Controls
- Unobstructed Forward Reach: Operable parts must be located no higher than 1,200 mm (48 inches) and no lower than 380 mm (15 inches) from the floor.
- Side Reach: Similar requirements apply for side reach, with special considerations for obstructions up to 635 mm (25 inches).
- Clear Floor and Ground Space
- Stationary ICT (e.g., kiosks, ATMs) must provide adequate floor clearance to accommodate wheelchair users.
- Floor surfaces should be stable, firm, and slip-resistant.
Mechanically Operable Parts
- Numeric Keypads
- Numeric keypads must be discernible by touch.
- Key layouts should comply with standards such as the ISO 9241-420 ergonomic standard for accessibility.
- Force of Operation
- Mechanical parts (e.g., buttons, levers) should not require excessive force—typically no more than 5 N (Newtons) to activate.
Web Requirements

Note: When evaluating websites, each web page is assessed individually. Web applications, including mobile web apps, fall under the broad definition of a web page, covering all types of web content.
Note: To achieve compliance, all web pages must meet each listed criterion.
1. Perceivable
Text Alternatives
- EN 301 549 (9.1.1): Provide text alternatives for all non-text content.
- WCAG 1.1.1: Text alternatives for non-text content. (e.g., images, icons, buttons should have alt text or labels).
Time-Based Media
- EN 301 549 (9.1.2): Ensure accessibility of audio and video content.
- WCAG 1.2.1: Provide captions for pre-recorded audio.
- WCAG 1.2.2: Provide captions for pre-recorded multimedia.
- WCAG 1.2.3: Provide audio descriptions for pre-recorded video.
- WCAG 1.2.4: Provide captions for live multimedia.
- WCAG 1.2.5: Provide an alternative for time-based media.
Adaptable
- EN 301 549 (9.1.3): Ensure the structure of content is preserved across different assistive technologies.
- WCAG 1.3.1: Information and relationships must be programmatically available. (e.g., correctly coded headings, lists, and tables in a webpage).
- WCAG 1.3.2: Ensure meaningful sequence.
- WCAG 1.3.3: Sensory characteristics (e.g., shape, color, size) should not be the sole means of conveying information.
Distinguishable
- EN 301 549 (9.1.4): Make content easier to see and hear.
- WCAG 1.4.1: Use more than just color to convey information.
- WCAG 1.4.2: Provide audio controls for media.
- WCAG 1.4.3: Ensure sufficient contrast between text and background (4.5:1 for normal text, 3:1 for large text).
- WCAG 1.4.4: Ensure text can be resized up to 200% without loss of content or functionality.
- WCAG 1.4.5: Avoid images of text unless essential.
- WCAG 1.4.10: Support reflow so text adapts to screen width.
- WCAG 1.4.11: Ensure contrast for non-text elements (e.g., UI components).
- WCAG 1.4.12: Ensure adequate text spacing.
- WCAG 1.4.13: Content must remain visible when hovered or focused.
2. Operable
Keyboard Accessibility
- EN 301 549 (9.2.1): Ensure users can navigate via keyboard.
- WCAG 2.1.1: All functionality should be available through a keyboard.
- WCAG 2.1.2: Prevent keyboard traps.
Enough Time
- EN 301 549 (9.2.2): Allow users to adjust time limits.
- WCAG 2.2.1: Provide options to extend or turn off time limits.
- WCAG 2.2.2: Allow pausing, stopping, or hiding of moving content.
Seizures and Physical Reactions
- EN 301 549 (9.2.3): Reduce the risk of seizures.
- WCAG 2.3.1: No content should flash more than three times per second.
Navigable
- EN 301 549 (9.2.4): Improve site navigation.
- WCAG 2.4.1: Provide a way to bypass repeated content (e.g., skip links).
- WCAG 2.4.2: Ensure pages have descriptive titles.
- WCAG 2.4.3: Maintain a logical focus order.
- WCAG 2.4.4: Use descriptive link text (avoid “click here”).
- WCAG 2.4.5: Provide multiple ways to navigate (e.g., search, site map).
- WCAG 2.4.6: Use headings and labels that describe topic or purpose.
- WCAG 2.4.7: Ensure a visible keyboard focus indicator.
Input Modalities
- EN 301 549 (9.2.5): Ensure all pointer-based actions work smoothly.
- WCAG 2.5.1: Ensure pointer gestures can be performed using a single-point activation.
- WCAG 2.5.2: Ensure pointer inputs have a cancellation mechanism.
- WCAG 2.5.3: Label form inputs with visible text.
- WCAG 2.5.4: Support motion actuation (e.g., turning a device to interact).
3. Understandable
Readable
- EN 301 549 (9.3.1): Ensure text is readable and understandable.
- WCAG 3.1.1: Identify the default language of the page (lang attribute).
- WCAG 3.1.2: Indicate language changes within content.
Predictable
- EN 301 549 (9.3.2): Ensure consistency in site behavior.
- WCAG 3.2.1: Navigation should be consistent across pages.
- WCAG 3.2.2: Elements should not change context unexpectedly.
- WCAG 3.2.3: UI components should behave predictably.
- WCAG 3.2.4: Keep identification of elements consistent.
Input Assistance
- EN 301 549 (9.3.3): Help users avoid and correct mistakes.
- WCAG 3.3.1: Provide error identification.
- WCAG 3.3.2: Provide labels or instructions for forms.
- WCAG 3.3.3: Suggest corrections for user errors.
- WCAG 3.3.4: Ensure users can confirm critical actions before submission.
4. Robust
Compatible
- EN 301 549 (9.4.1): Ensure compatibility with assistive technologies.
- WCAG 4.1.1: Ensure valid HTML structure.
- WCAG 4.1.2: Ensure UI components expose names, roles, and states programmatically.
- WCAG 4.1.3: Ensure status messages (e.g., form submission success) are programmatically determinable.
Documents (Non-Web) Requirements

Note: EN 301 549 Clause 9 (referenced above) applies to documents that are part of a web page, embedded in a web page, or rendered together with the web page.
Documents covered under Clause 10 (below) include:
- Standalone documents that are not web pages
- Documents not embedded in a web page
- Downloadable documents provided with web pages but not embedded or rendered together with them
Examples of such documents include letters, spreadsheets, emails, books, pictures, presentations, and movies that require a document reader, editor, or media player.
1. Perceivable
Text Alternatives
- EN 301 549 (10.1.1): Provide text alternatives for all non-text content.
- WCAG 1.1.1: Text alternatives for non-text content.
- Example: Images in a document must have alt text or a descriptive caption.
Time-Based Media
- EN 301 549 (10.1.2): Ensure accessibility of audio and video content in documents.
- WCAG 1.2.1: Provide captions for pre-recorded audio-only content.
- WCAG 1.2.2: Provide captions for pre-recorded video.
- WCAG 1.2.3: Provide audio descriptions or text alternatives for video.
- WCAG 1.2.4: Provide captions for live multimedia.
- WCAG 1.2.5: Provide an alternative for time-based media.
- Example: A recorded webinar embedded in a Word or PDF document must include captions and a transcript.
Adaptable
- EN 301 549 (10.1.3): Ensure the structure of content is preserved across assistive technologies.
- WCAG 1.3.1: Information and relationships must be programmatically available.
- WCAG 1.3.2: Ensure a meaningful reading sequence.
- WCAG 1.3.3: Sensory characteristics (e.g., shape, color, size) should not be the sole means of conveying information.
- Example: Headings, lists, and tables must be properly structured so screen readers can interpret them correctly.
Distinguishable
- EN 301 549 (10.1.4): Make document content easier to see and hear.
- WCAG 1.4.1: Do not use color alone to convey meaning.
- WCAG 1.4.3: Ensure sufficient contrast between text and background (4.5:1 for normal text, 3:1 for large text).
- WCAG 1.4.4: Ensure text can be resized up to 200% without loss of content or functionality.
- WCAG 1.4.5: Avoid images of text unless essential.
- WCAG 1.4.10: Support text reflow so it adapts to different screen sizes.
- WCAG 1.4.11: Ensure sufficient contrast for non-text elements (e.g., charts, buttons).
- WCAG 1.4.12: Ensure adequate text spacing.
- WCAG 1.4.13: Content must remain visible when hovered or focused.
- Example: A document should not use red text alone to indicate an error—use a symbol or text label as well.
2. Operable
Keyboard Accessibility
- EN 301 549 (10.2.1): Ensure users can navigate documents via keyboard.
- WCAG 2.1.1: All functionality should be available through a keyboard.
- WCAG 2.1.2: Prevent keyboard traps.
- Example: A PDF form must allow users to tab through input fields in a logical order.
Enough Time
- EN 301 549 (10.2.2): Allow users to adjust time limits.
- WCAG 2.2.1: Provide options to extend or turn off time limits.
- WCAG 2.2.2: Allow pausing, stopping, or hiding of moving content.
- Example: An auto-advancing slideshow embedded in a document should provide controls to pause it.
Seizures and Physical Reactions
- EN 301 549 (10.2.3): Reduce the risk of seizures.
- WCAG 2.3.1: No content should flash more than three times per second.
- Example: A document containing animated GIFs must avoid flashing effects that could trigger seizures.
Navigable
- EN 301 549 (10.2.4): Improve document navigation.
- WCAG 2.4.2: Ensure documents have descriptive titles.
- WCAG 2.4.3: Maintain a logical focus order.
- WCAG 2.4.4: Ensure link text is meaningful (avoid “click here”).
- WCAG 2.4.6: Use headings and labels to structure content.
- WCAG 2.4.7: Ensure visible keyboard focus.
- Example: A PDF document should have a well-structured table of contents for easy navigation.
Input Modalities
- EN 301 549 (10.2.5): Ensure all pointer-based actions work smoothly.
- WCAG 2.5.1: Ensure pointer gestures can be performed using a single-point activation.
- WCAG 2.5.2: Ensure pointer inputs have a cancellation mechanism.
- WCAG 2.5.3: Label form inputs with visible text.
- WCAG 2.5.4: Support motion actuation (e.g., turning a device to interact).
- Example: Interactive elements like buttons in a document should be large enough to be tapped easily.
3. Understandable
Readable
- EN 301 549 (10.3.1): Ensure text is readable and understandable.
- WCAG 3.1.1: Identify the default language of the document.
- WCAG 3.1.2: Indicate language changes within content.
- Example: A bilingual document should indicate language changes in the text properties.
Predictable
- EN 301 549 (10.3.2): Ensure consistency in document behavior.
- WCAG 3.2.1: Navigation should be consistent across documents.
- WCAG 3.2.2: Elements should not change context unexpectedly.
- Example: A form in a document should not automatically submit when a user selects a field.
Input Assistance
- EN 301 549 (10.3.3): Help users avoid and correct mistakes.
- WCAG 3.3.1: Provide error identification.
- WCAG 3.3.2: Provide labels or instructions for forms.
- WCAG 3.3.3: Suggest corrections for user errors.
- WCAG 3.3.4: Ensure users can confirm critical actions before submission.
- Example: A fillable form in a document should highlight missing fields and provide clear instructions.
4. Robust
Compatible
- EN 301 549 (10.4.1): Ensure compatibility with assistive technologies.
- WCAG 4.1.1: Ensure valid document structure (e.g., correct use of headings, tables).
- WCAG 4.1.2: Ensure UI components and form fields expose names, roles, and values.
- WCAG 4.1.3: Ensure status messages (e.g., form submission success) are programmatically determinable.
- Example: An accessible Word document should use proper heading styles instead of manually bolding text.
Software Requirements

Clause 11 outlines requirements for:
- Platform software
- Software with a user interface, including embedded content
- Authoring tools
- Software functioning as assistive technology
- Mobile applications
Notes & Important Info:
- Web content requirements, including software that qualifies as web content, are covered in Clause 9.
- Document requirements, including those displayed via user agents, are covered in Clause 10.
- Clause 9 applies to software that is in or embedded within web pages and contributes to web page rendering.
- Some Clause 11 requirements differ for open vs. closed functionality (i.e., software that supports or restricts access to assistive technologies).
1. Perceivable
Text Alternatives
- EN 301 549 (11.1.1.1.1): Non-text content (open functionality)
- WCAG 1.1.1: Provide text alternatives for all non-text content.
- Example: Buttons with only icons should have a text alternative.
- EN 301 549 (11.1.1.1.2): Non-text content (closed functionality)
- WCAG 1.1.1: Speech output for non-text content in closed environments.
- Example: ATMs or kiosks should provide spoken output for images without text equivalents.
Time-Based Media
- EN 301 549 (11.1.2.1.1): Audio-only and video-only (pre-recorded – open functionality)
- WCAG 1.2.1: Provide alternatives for pre-recorded audio-only and video-only content.
- EN 301 549 (11.1.2.1.2.1): Pre-recorded audio-only (closed functionality)
- Requirement 5.1.5: Provide visual output for auditory information.
- Example: A talking kiosk should also display equivalent text.
- EN 301 549 (11.1.2.1.2.2): Pre-recorded video-only (closed functionality)
- Requirement 5.1.3.7: Provide speech output for video information.
- EN 301 549 (11.1.2.2): Captions or subtitles (pre-recorded)
- WCAG 1.2.2: Provide captions for all pre-recorded media.
- EN 301 549 (11.1.2.3.1): Audio description or media alternative (pre-recorded – open functionality)
- WCAG 1.2.3: Provide an audio description for video content.
- EN 301 549 (11.1.2.3.2): Audio description or media alternative (pre-recorded – closed functionality)
- Requirement 5.1.3.7: Speech output for video information.
- EN 301 549 (11.1.2.4): Captions (live)
- WCAG 1.2.4: Provide captions for live media.
- EN 301 549 (11.1.2.5): Audio description (pre-recorded)
- WCAG 1.2.5: Provide audio descriptions for pre-recorded content.
Adaptable
- EN 301 549 (11.1.3.1.1): Info and relationships (open functionality)
- WCAG 1.3.1: Ensure content structure is programmatically determined.
- EN 301 549 (11.1.3.1.2): Info and relationships (closed functionality)
- EN 301 549 (11.1.3.2.1): Meaningful sequence (open functionality)
- WCAG 1.3.2: Ensure meaningful reading sequence.
- EN 301 549 (11.1.3.2.2): Meaningful sequence (closed functionality)
- EN 301 549 (11.1.3.3): Sensory characteristics
- WCAG 1.3.3: Do not rely on color or shape alone for conveying information.
- Example: Avoid instructions like “Press the red button” without an alternative.
- EN 301 549 (11.1.3.4): Orientation
- WCAG 1.3.4: Content should work in both portrait and landscape mode.
- EN 301 549 (11.1.3.5.1): Identify input purpose (open functionality)
- WCAG 1.3.5: Programmatically identify the purpose of input fields.
- Example: Autofill should recognize “email” or “name” fields.
- EN 301 549 (11.1.3.5.2): Identify input purpose (closed functionality)
Distinguishable
- EN 301 549 (11.1.4.1): Use of color
- WCAG 1.4.1: Do not use color as the only method of conveying information.
- EN 301 549 (11.1.4.2): Audio control
- WCAG 1.4.2: Users must be able to control or mute audio that plays automatically.
- EN 301 549 (11.1.4.3): Contrast (minimum)
- WCAG 1.4.3: Ensure text contrast ratio of at least 4.5:1.
- EN 301 549 (11.1.4.4.1): Resize text (open functionality)
- WCAG 1.4.4: Allow users to increase text size without loss of content or functionality.
- EN 301 549 (11.1.4.4.2): Resize text (closed functionality)
- Requirement 5.1.4: Functionality must not break when enlarging text.
- EN 301 549 (11.1.4.5.1): Images of text (open functionality)
- WCAG 1.4.5: Use actual text instead of images of text.
- EN 301 549 (11.1.4.5.2): Images of text (closed functionality)
- Requirement 5.1.3.6: Speech output for non-text content.
- EN 301 549 (11.1.4.10): Reflow
- WCAG 1.4.10: Content should reflow when resized.
- EN 301 549 (11.1.4.11): Non-text contrast
- WCAG 1.4.11: Ensure contrast for UI components and graphics.
- EN 301 549 (11.1.4.12): Text spacing
- WCAG 1.4.12: Allow users to adjust text spacing without content loss.
- EN 301 549 (11.1.4.13): Content on hover or focus
- WCAG 1.4.13: Ensure content that appears on hover/focus is dismissible.
2. Operable
Keyboard Accessibility
- EN 301 549 (11.2.1.1.1): Keyboard (open functionality)
- WCAG 2.1.1: All functionality must be operable via keyboard.
- Example: Users should be able to navigate software menus using only a keyboard.
- EN 301 549 (11.2.1.1.2): Keyboard (closed functionality)
- Requirement 5.1.6.1: Operation without a keyboard interface in closed environments.
- Example: ATMs should provide an alternative input method if keyboards are not available.
- EN 301 549 (11.2.1.2): No keyboard trap
- WCAG 2.1.2: Users must be able to navigate away from any element using a keyboard.
- EN 301 549 (11.2.1.4.1): Character key shortcuts (open functionality)
- WCAG 2.1.4: Allow users to turn off or remap character key shortcuts.
- Example: Single-letter shortcuts should not interfere with typing.
- EN 301 549 (11.2.1.4.2): Character key shortcuts (closed functionality)
- Requirement 5.1.6.1: Character key shortcuts should not interfere with accessibility options.
Enough Time
- EN 301 549 (11.2.2.1): Timing adjustable
- WCAG 2.2.1: Provide options to turn off, extend, or adjust time limits.
- EN 301 549 (11.2.2.2): Pause, stop, hide
- WCAG 2.2.2: Allow users to pause, stop, or hide moving content.
- Example: Animations in software should have a pause button.
Seizures and Physical Reactions
- EN 301 549 (11.2.3.1): Three flashes or below threshold
- WCAG 2.3.1: Avoid flashing content that flashes more than three times per second.
Navigable
- EN 301 549 (11.2.4.3): Focus order
- WCAG 2.4.3: Ensure a logical focus order for keyboard navigation.
- EN 301 549 (11.2.4.4): Link purpose (in context)
- WCAG 2.4.4: Ensure the purpose of each link is clear from its text.
- EN 301 549 (11.2.4.6): Headings and labels
- WCAG 2.4.6: Use descriptive headings and labels to organize content.
- EN 301 549 (11.2.4.7): Focus visible
- WCAG 2.4.7: Ensure a visible indicator for the currently focused element.
- Example: Buttons and links should have a visible focus outline.
Input Modalities
- EN 301 549 (11.2.5.1): Pointer gestures
- WCAG 2.5.1: Ensure that multi-point gestures have single-point alternatives.
- Example: A pinch-to-zoom function should also be operable with plus/minus buttons.
- EN 301 549 (11.2.5.2): Pointer cancellation
- WCAG 2.5.2: Users should be able to cancel unintended pointer actions.
- EN 301 549 (11.2.5.3.1): Label in name (open functionality)
- WCAG 2.5.3: Ensure that visible labels match programmatic labels.
- EN 301 549 (11.2.5.3.2): Label in name (closed functionality)
- Requirement 5.1.3.3: Auditory output must correlate with the label.
- EN 301 549 (11.2.5.4): Motion actuation
- WCAG 2.5.4: Support motion-based inputs but provide an alternative.
- Example: A shake-to-undo feature should also be accessible via buttons.
3. Understandable
Readable
- EN 301 549 (11.3.1.1.1): Language of software (open functionality)
- WCAG 3.1.1: Identify the primary language of the software.
- EN 301 549 (11.3.1.1.2): Language of software (closed functionality)
- Requirement 5.1.3.14: Ensure speech output matches the selected language.
Predictable
- EN 301 549 (11.3.2.1): On focus
- WCAG 3.2.1: Ensure that focus changes do not trigger unexpected actions.
- Example: Selecting a dropdown should not automatically submit a form.
- EN 301 549 (11.3.2.2): On input
- WCAG 3.2.2: Ensure that input changes do not automatically change the context.
Input Assistance
- EN 301 549 (11.3.3.1.1): Error identification (open functionality)
- WCAG 3.3.1: Identify input errors and describe them to users.
- EN 301 549 (11.3.3.1.2): Error identification (closed functionality)
- Requirement 5.1.3.15: Provide non-visual error notifications.
- EN 301 549 (11.3.3.2): Labels or instructions
- WCAG 3.3.2: Provide clear labels and instructions for user input.
- EN 301 549 (11.3.3.3): Error suggestion
- WCAG 3.3.3: Suggest correct values when errors occur.
- Example: A login form should suggest the correct format for a username.
- EN 301 549 (11.3.3.4): Error prevention (legal, financial, data)
- WCAG 3.3.4: Ensure users can review, confirm, and correct important transactions.
- Example: A banking app should provide a confirmation step before finalizing a transaction.
4. Robust
Compatible
- EN 301 549 (11.4.1.1.1): Parsing (open functionality)
- WCAG 4.1.1: Ensure proper syntax and structure of code.
- EN 301 549 (11.4.1.1.2): Parsing (closed functionality)
- Not applicable.
- EN 301 549 (11.4.1.2.1): Name, role, value (open functionality)
- WCAG 4.1.2: Ensure UI components have correct roles, names, and values.
- Example: Buttons should expose their function to screen readers.
- EN 301 549 (11.4.1.2.2): Name, role, value (closed functionality)
- Not applicable.
- EN 301 549 (11.4.1.3.1): Status messages (open functionality)
- WCAG 4.1.3: Ensure status messages are conveyed programmatically.
- EN 301 549 (11.4.1.3.2): Status messages (closed functionality)
- Not applicable.
How TestPros Helps with EAA Compliance
Most businesses don’t have an in-house accessibility specialist or dedicated team to ensure compliance with the EAA and EN 301 549. That’s where TestPros comes in. With decades of experience, we’ve helped businesses, government agencies, and organizations achieve accessibility compliance—so they can focus on what they do best. Our team of experts ensures that your websites, mobile apps, digital content, and ICT products meet the required standards.
Here’s how we can help:
- EAA & EN 301 549 Audits
- Accessibility Remediation (Fixing)
- VPAT & Conformance Reporting
- Ongoing Monitoring & Training
Don’t wait and risk penalties, fines, or legal trouble. Contact us today to discuss your compliance strategy and schedule a free audit.





